Understanding Web Vitals – How to Measure & Optimize Core Web Vitals

CWV is not the only ranking signal for page experience — other criteria such as mobile friendliness, HTTPS security, and intrusive interstitials also fall under this umbrella. However, the CWV is a key indicator of a visitor’s interaction with a website and measure its loading performance, interactivity, and visual stability.
John Mueller of Google stressed the importance of page speed optimization beyond its use as a CWV Google ranking factor. He said, “The other thing to keep in mind with core web vitals is that it’s more than a random ranking factor — it’s also something that affects your site’s usability after it ranks (when people actually visit). If you get more traffic (from other SEO efforts) and your conversion rate is low, that traffic is not going to be as useful as when you have a higher conversion rate (assuming UX/speed affects your conversion rate, which it usually does). CWV is a great way of recognizing and quantifying common user annoyances.”
In this article, we’ll take a deeper look at Core Web Vitals and how to harness them in order to improve your website’s performance and user experience.
Core Web Vitals Explained
Core Web Vitals consist of three core measurements that Google uses to evaluate how users experience a website as shown below.
Largest Contentful Paint (LCP): LCP core web vitals measure the load time of a page’s main content, such as an image or text block. Fast page load times are critical for user experience optimization and LCP will provide a clear indication of speed performance. To ensure a good user experience, LCP must materialise within 2.5 seconds of the page initially loading.

First Input Delay (FID): FID core web vitals measure how long it takes for a page to respond to user interaction, such as clicking on a button or filling out a form. If the delay is too long, the user may become frustrated and abandon the page. An FID of under 100 milliseconds ensures a good user experience.

Cumulative Layout Shift (CLS): CLS core web vitals measure the amount of unexpected movement of the page’s content due to sudden changes in the layout. This could be caused by images loading slowly or advertisements appearing unexpectedly. Pages that maintain a CLS that’s no higher than 0.1 are better positioned to provide a good user experience.

These core web vitals metrics are important because they measure the overall user experience of a website. Google is increasingly looking at page experience as one of the main ranking signals, and so it is important to understand how to measure and optimize your website’s Core Web Vitals in order to improve your website’s performance and user experience. Google will also look at other page experience factors, such as:
- Mobile-friendliness. Is your website optimized for mobile devices?
- Safe browsing. Is your website free from malicious software?
- HTTPS. Is your website using secure encryption to protect user data?
- Intrusive interstitials. Are ads or pop-ups appearing unexpectedly and blocking the content?
How is a Core Web Vitals Report Generated?
The main data source for the Core Web Vitals report is the Chrome User Experience Report (CrUX). This report collects real-world performance data from Chrome users who visit your web page. It then aggregates this data and provides an overview of your page’s performance.
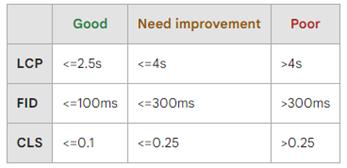
The CrUX report provides a detailed analysis of your page’s performance on the three main Core Web Vitals metrics — LCP, FID, and CLS. It provides detailed information on each metric, including each URL’s score (good, needs improvement, or poor) and its distribution across different device types. This data can be used to identify problem areas and devise strategies to improve performance.
Here’s an example of what a CrUX report looks like. As you can see, an LCP of 2.5 seconds or less is good, but an LCP of between 2.5 and seconds needs improvement, and one that’s over 4 seconds is poor, meaning you’re losing out valuable traffic. You’d use this same approach to evaluate the FID and CLS scores for direction on where to start improving the end-user experience.

What Tools Can You Use to Measure Your Website's Core Web Vitals?
There are a number of tools available to measure and diagnose your website’s performance on the Core Web Vitals metrics. These include:
- Chrome User Experience Report. The Chrome User Experience report provides an in-depth analysis of your page’s performance on the three main Core Web Vitals metrics.
- PageSpeed Insights. PageSpeed Insights is a free tool from Google that provides an analysis of a web page’s performance. It evaluates the page against the Core Web Vitals metrics, as well as other performance-related factors.
- Search Console (Core Web Vitals report). This report within Google Search Console allows you to easily view your page’s performance on the Core Web Vitals metrics.
- Web Vitals Extension. This Chrome extension from Google allows you to quickly view the Core Web Vitals metrics for any web page.
- Chrome DevTools. Chrome’s DevTools can be used to view detailed performance data for any page. It includes a dedicated Core Web Vitals panel, which allows you to quickly see how a page performs on the Core Web Vitals metrics.
- Lighthouse. Lighthouse is a free, open-source tool from Google that allows you to audit your web page’s performance. It includes an analysis of the Core Web Vitals metrics.
What are the Development Best Practices for Optimizing Core Web Vitals?
If you’re building a web page, there are a number of best practices you can use to make sure it is optimized for the Core Web Vitals metrics. This includes:
Making sure critical-path CSS for content above the fold lives in <head>. Critical-path CSS is the CSS needed to render content above the fold on a web page. This should be kept in the <head> section of the HTML to ensure it is loaded quickly.
Making sure any custom or heavy widgets that require external API calls or third-party code sit below the fold. Any widgets or third-party code that require external API calls should be placed below the fold to avoid blocking content loading above the fold.
Reducing server response times by caching assets. It’s important to reduce server response times as much as possible for page experience optimization. This can be done by caching assets on the server and compressing images.
Optimising and compressing image and text files. When you compress images and text files, they load faster on web pages. There are many tools available to help you optimize and compress images and other files for better web vitals.
Installing a CDN to get around region-based navigation delays. A Content Delivery Network (CDN) can help reduce region-based navigation delays by serving content from multiple locations. This reduces the distance that content has to travel and makes it load faster.
Review your image sizing and formats. If you’re using images on your web page, you should ensure they are properly sized and optimized for the web. Picking the right format (e.g. JPG or PNG) and size (e.g. width/height) helps ensure that the images load quickly on all devices.
Compressing and minifying code in your web pages and script files. Minifying and compressing the code in your web pages and script files helps to reduce their size, making them load faster on all devices.
Removing any unused CSS or JavaScript. Redundant or unused CSS and JavaScript can have a negative impact on your page’s performance. It’s important to identify and remove any excess code before publishing your page to improve the Core Web Vitals test score.
Introducing lazy-loading. Lazy-loading is a technique whereby images and other media are only loaded when they are visible in the viewport. This reduces the loading time of pages, as the browser does not have to load content that is not visible to the user.
Loading heavy scripts for less essential components off the critical path. If you have scripts that are not essential to the page, they should be loaded off the critical path. This means the browser can load these components after the page has loaded, instead of blocking its loading.
Avoiding lots of widgets on the same page. To keep your web vitals performing optimally, it is advisable not to incorporate multiple heavy widgets on the same page. Widgets that require external API calls or third-party code may cause a substantial decrease in web vitals performance.
Restricting the number of custom fonts used. While custom fonts are great for creating a unique design, they can have a negative impact on page performance if not used in moderation. You should restrict the number of custom fonts you use on your web page.
Specifying dimensions on your images and video elements. When you specify dimensions on images and video elements, it helps the browser determine how much space they will occupy on a page and reduces the amount of code used.
Eliminating render-blocking resources. Removing render-blocking resources helps ensure that content above the fold is loaded quickly, while other resources are loaded asynchronously in the background.
Reducing the page size to less than 500KB (including all its resources). The overall size of your page and all its resources should be kept to a minimum. Best practice is for pages to be less than 500KB in size, helping you to boost your core web vitals page speed score.
Limiting the number of page resources to 50 for better mobile performance. To ensure the best performance on mobile, it’s important to limit the number of page resources. Generally, this should be no more than 50.
Using AMP for page speed optimization on both mobile and desktop. AMP is a web framework designed to ensure pages load quickly on both mobile and desktop. It can be used to improve page performance across devices, as it reduces the amount of data that needs to be loaded.
These are just some of the best practices to help improve your Core Web Vitals assessment score. It’s important to assess your own website to identify specific opportunities and develop an optimization plan to achieve better performance. You may need to regularly measure your website’s performance to ensure you are meeting your user experience optimization goals.
Boost UX By Optimizing Your Core Web Vitals & Measuring Performance
Optimizing your Core Web Vitals can have a powerful effect on your website’s performance. By following these best practices, you can ensure your site is delivering the best possible performance and user experience. Google is continuously updating its Core Web Vitals so you should keep an eye on them to ensure your website is always up-to-date and optimized for the best performance.
If you are still unsure about any of the above, our team of web developers and digital marketers are here to help. At Vsourz, we have the necessary experience and expertise to help you design your website for maximum user experience optimization. Get in touch with us today to learn more.






